响应式网站建设和传统网站的区别
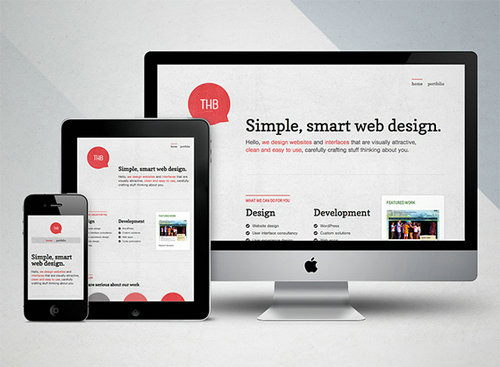
一、响应式网站的定义
响应式网站:在网站开发过程中根据用户行动以及设备环境进行相应的操作和计划,集中创建页面的图片排版大小,可以智能地根据用户行为以及使用的设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相对应的布局。
它的目的是让内容布局能随用户使用显示器的不同而变化。当然,让它很好的适应智能手机和其他种类电脑的屏幕也就成了水到渠成的事了。这种特殊的设计形式就被成为“响应式Web设计”。青岛网络公司新思维网络是一家集青岛网站建设、青岛微信营销和青岛微博营销于一体的青岛全网营销公司。

二、响应式网站的优势
1.同步:
响应式网站所用的后台及数据库是共同的,即在电脑PC端修正了网站内容后,手机、PAD等智能移动阅览终端能够同步显示修正以后的内容。网站数据的处理能够更加及时和快捷。
2.效果
响应式网站中的特效能够非常好地丰厚手机等智能移动终端阅览的效果,进步网站技术质量。
3.影响
响应式网站能够非常好地挖掘潜在客户集体,给网站带来更多拜访流量。青岛网络公司新思维网络是一家集青岛网站建设、青岛微信营销和青岛微博营销于一体的青岛全网营销公司。
三、响应式网站的发展前景
新的设备不断出来(iPad Mini),这让以前的设计想法土崩瓦解。而各种Web的响应式设计也获得了越来越多的注意,“让人们忘记设备尺寸”的理念将更快地驱动响应式设计,所以Web设计也将迎来更多的响应式设计元素。
四、响应式网站与传统网站的区别
数据表格默认很宽,当你要查看它全貌时,你得缩小表格,然而当你想看清楚上面的字时,就不得不再把表格放大,这时要查看完整表格就得横滚加纵滚。这么阅读表格也太KB了。或许重新格式化表格或以饼图形式展现是种解决方案。再不然,你可以弄一个迷你图,即使在窄屏幕里它也能适应。青岛网络公司新思维网络是一家集青岛网站建设、青岛微信营销和青岛微博营销于一体的青岛全网营销公司。
响应式Web设计中的图像以流式图像为主,这种技术的真正意义在于,能够让图像适应不同的屏幕分辨率,更大的或更小的。所以它与传统设计的理念和技术都有很大不同,合理使用会让你的网页化腐朽为神奇。